El sitio web de Ansel está construido utilizando Hugo 0.146 . Este es un generador de sitios web estáticos que permite construir un sitio web muy rápido a partir de archivos Markdown. Se ha desarrollado una plantilla personalizada y muchos shortcodes personalizados para Ansel. Primero necesitarás instalar la versión extendida de Hugo en tu computadora, aunque se pueden realizar cambios menores directamente en los archivos Markdown sin construir todo el sitio web.
Obteniendo el código fuente
This website
Ansel doc
Ansel Doc es una parte importante del sitio web de Ansel, pero debido a que está bajo una licencia diferente y se bifurcó de GNU/GPL dtdocs, no puede estar en este repositorio. Queremos editarlos ambos como un paquete pero necesitamos poder comprometerlos por separado en diferentes repositorios. Aquí está la solución.
El doc de Ansel se obtiene automáticamente como un módulo de este sitio web en tu disco como parte del script build-modules.sh mencionado anteriormente, que también genera automáticamente las páginas traducidas a través de archivos .po. Lo encontrarás en la carpeta local del sitio web, bajo _vendor/github.com/aurelienpierreeng/ansel-doc/. Ningún archivo debería ser editado manualmente allí, esto es solo para contenido autogenerado.
Para editar los documentos de Ansel, haz
Y luego, edita el contenido (en inglés) de ansel-doc/content.
Edición interactiva/Previsualización en vivo
Start the development server
Hugo te permite abrir una versión renderizada del sitio web, en un servidor de desarrollo local, para previsualizar tus cambios en tu navegador web.
Si solo quieres editar este sitio web, ejecuta desde el directorio ./ansel-website:
1hugo server --disableFastRenderSi quieres editar los documentos y ver los resultados en tiempo real como parte de este sitio web, después de clonar los documentos (ver paso anterior), ejecuta desde el directorio ./ansel-website:
1env HUGO_MODULE_REPLACEMENTS="github.com/aurelienpierreeng/ansel-doc -> ../../ansel-doc/" hugo server --disableFastRenderEste truco cargará dinámicamente el módulo de documentos de tu carpeta local en lugar de hacerlo desde Github, lo que significa que los cambios locales hechos a los documentos aparecerán inmediatamente en el sitio web principal a través de tu servidor de desarrollo.
Updating websites translations
See Translating.
Edición de archivos
Abrir Obsidian
Abre ./ansel-website/content como un almacén de Obsidian. Obsidian es capaz de resolver enlaces simbólicos de carpetas como si fueran carpetas locales, por lo que básicamente vemos el sitio web como un todo, lo que facilita hacer enlaces internos entre el documento y el sitio web en el editor.
Trabajar en Obsidian es significativamente más agradable que trabajar en VS Code para editar texto “texto” (a diferencia del texto de código en monoespaciado), ya que el editor está menos sobrecargado y las fuentes monoespaciadas son cansadas para la vista después de un par de horas para párrafos completos.
- Markdown de Hugo no admite Anuncios de Obsidian . Tienes que usar las cajas de alerta mostradas arriba como shortcodes de Hugo, pero no se renderizarán en Obsidian,
- Hugo no admite Enlaces internos de Obsidian , por lo que tendrás que ceñirte a los enlaces normales de Markdown con rutas relativas. Dicho esto, Obsidian proporciona autocompletado de rutas para ellos.
- Obsidian no admite Listas de definiciones de Markdown , pero aún puedes usarlas (simplemente no se renderizarán en las previsualizaciones),
- Obsidian no admite IDs de encabezados de Markdown ,
Sin embargo:
- Obsidian admite etiquetas de Hugo en frontmatter de Yaml, y las implementa de una manera mucho más elegante que da mucho más sentido al enlace de contenido horizontal,
- Obsidian admite alias de Hugo para la redirección de páginas,
Tratamiento de enlaces rotos
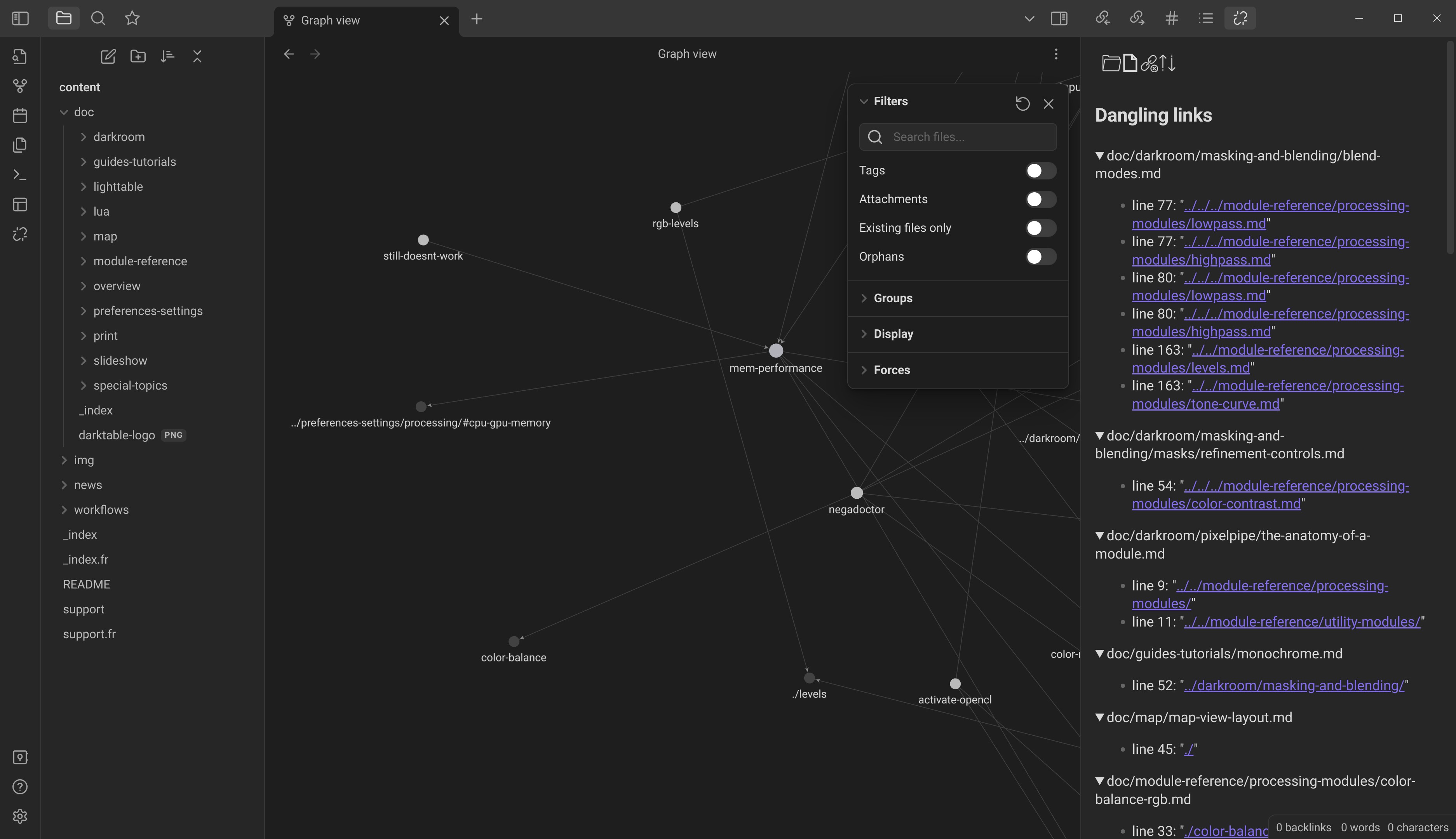
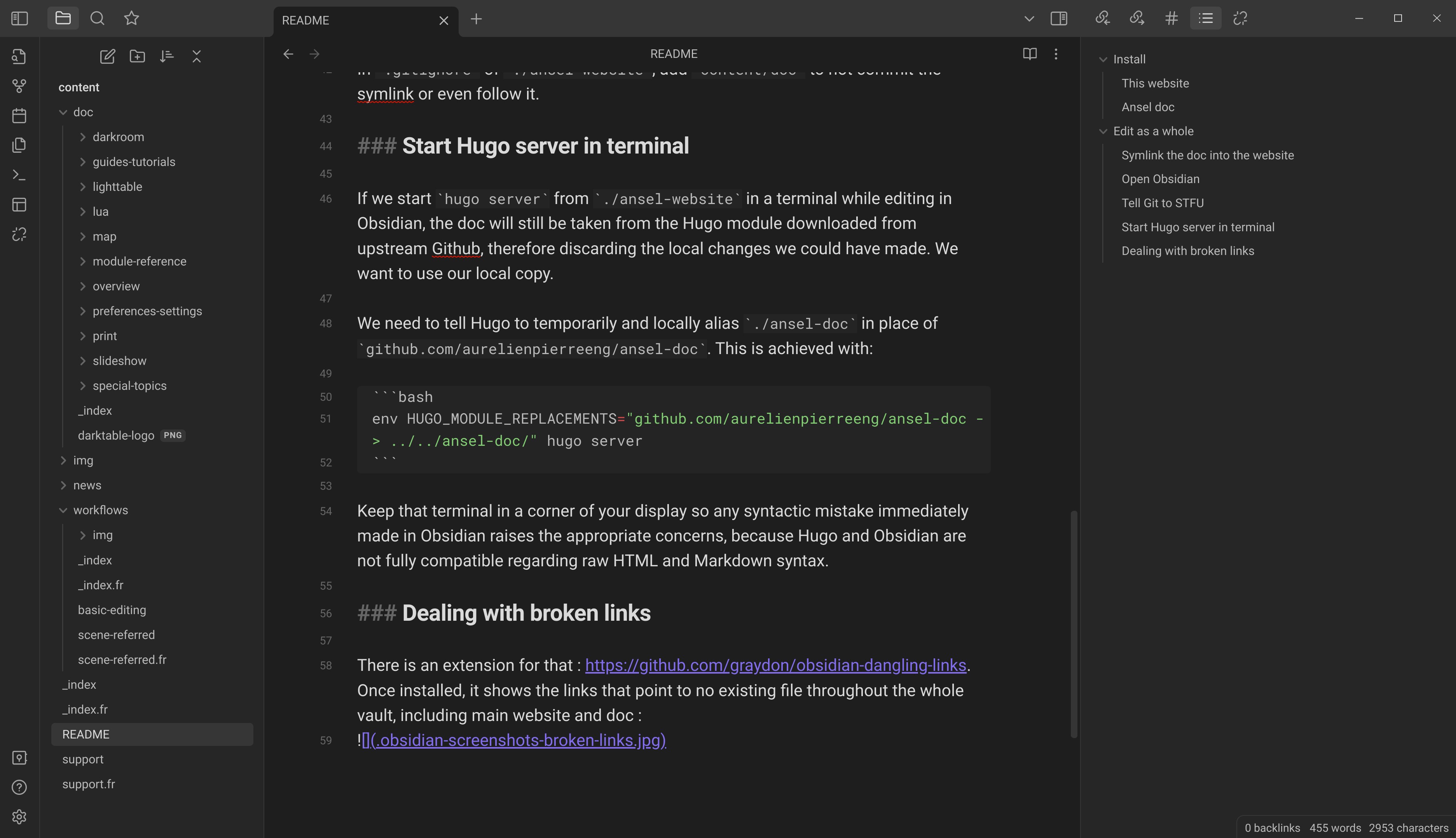
Hay una extensión para eso: https://github.com/graydon/obsidian-dangling-links . Una vez instalada, muestra los enlaces que apuntan a ningún archivo existente en todo el almacén, incluidos el sitio web principal y el documento:

En la vista del gráfico de nodos, los enlaces rotos también aparecen por su ruta ../../stuff.md en lugar de aparecer por su nombre de archivo.
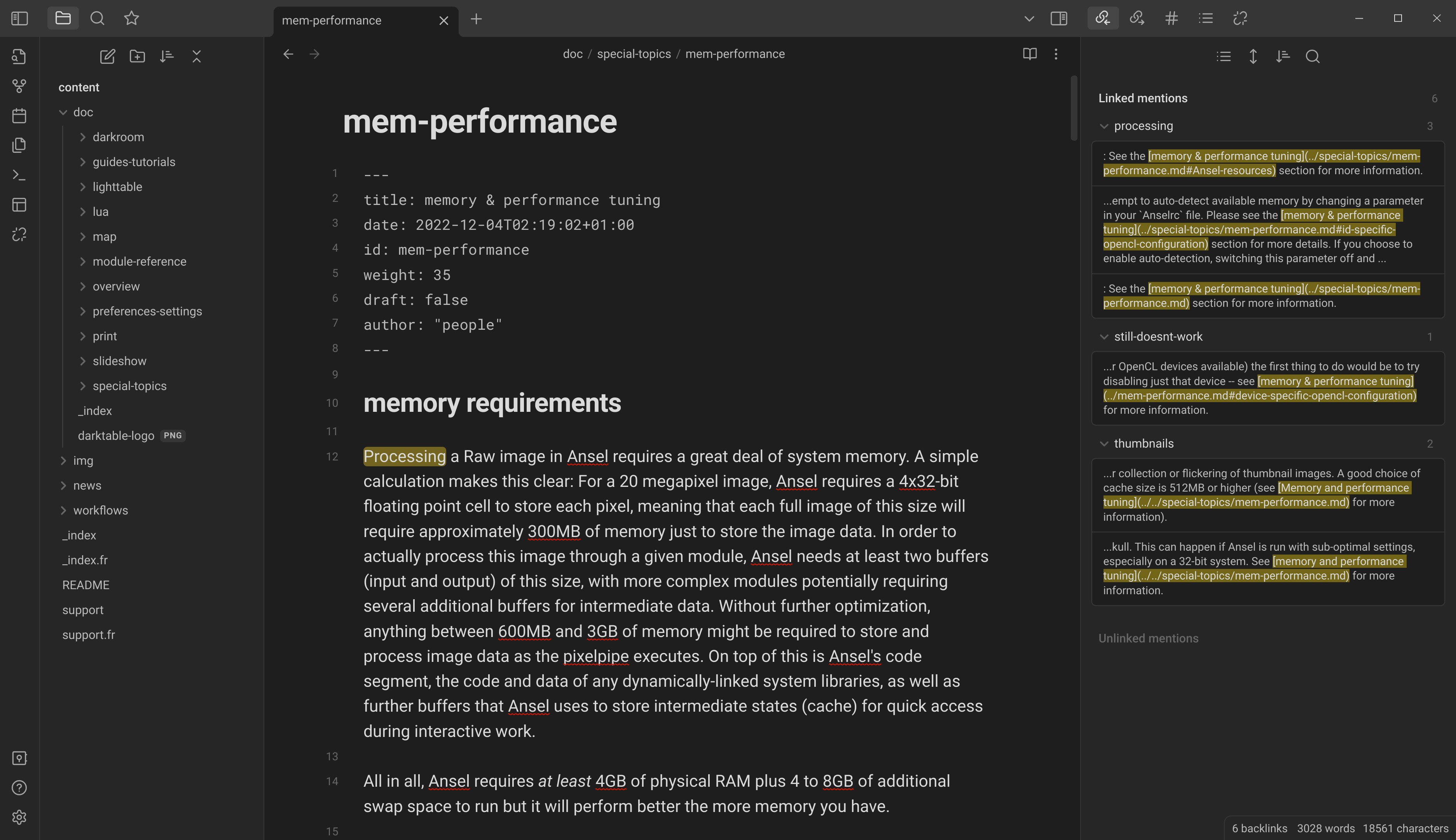
En cada editor de página, es posible ver qué páginas están enlazando a la página que tienes abierta, incluidas las anclas de los encabezados, lo cual es útil antes de cambiar encabezados y, por lo tanto, destruir enlaces internos:

Mejora de la malla de contenido
El enlace horizontal, a través de etiquetas y enlaces internos, es tan importante como el enlace vertical, siguiendo árboles jerárquicos.
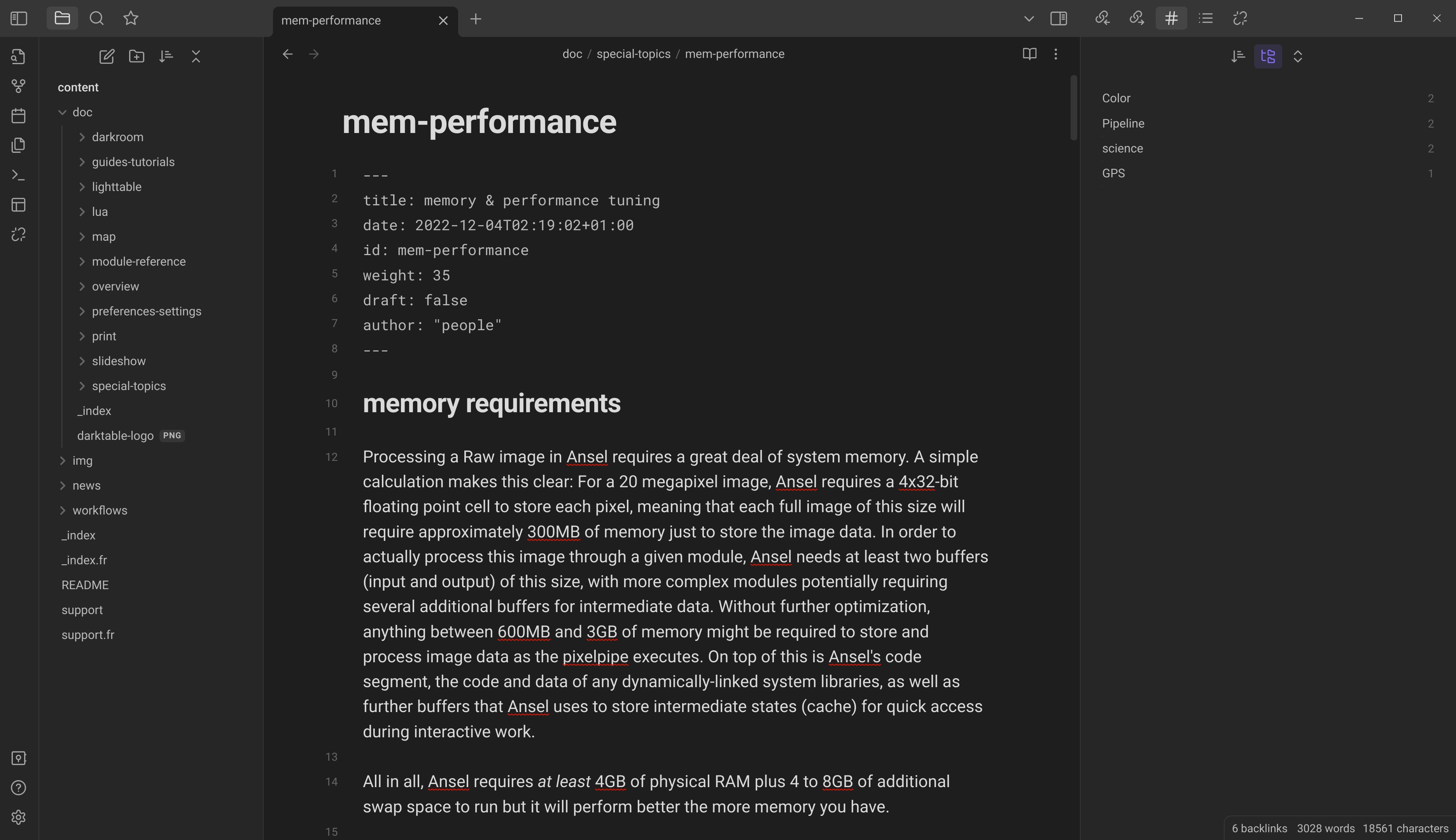
Obsidian puede mostrar las etiquetas disponibles en el almacén para reutilizar:

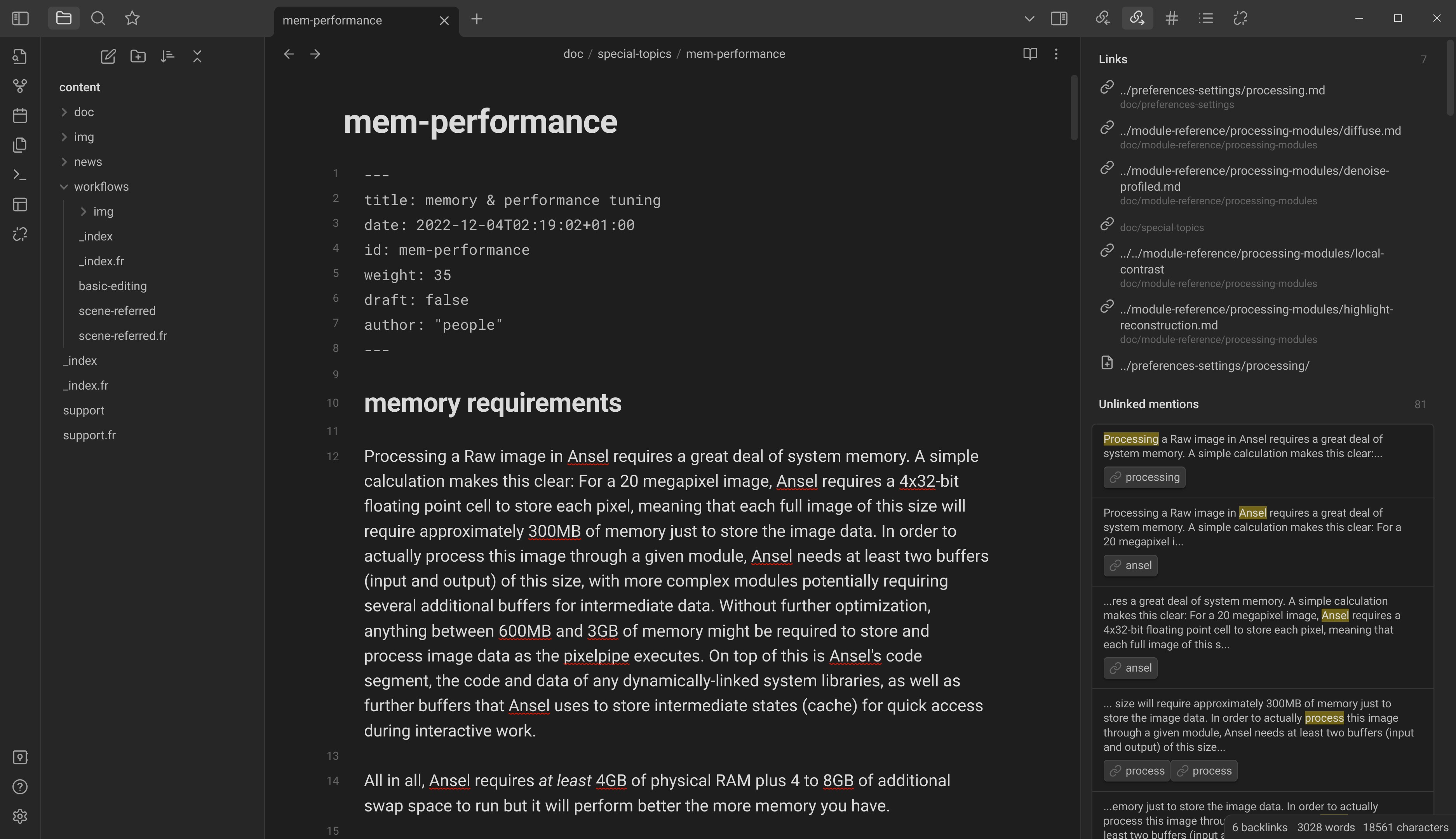
También puede mostrar los mejores enlaces internos candidatos para cada palabra clave en la página, bajo el desplegable de “Menciones no enlazadas”:

Checking content organization
A menudo es difícil seguir el encadenamiento de encabezados en una página de Markdown, cuando se usa un editor de código típico. Obsidian tiene un widget “esquema” que te permite mantener la tabla de contenidos a la vista al escribir, para asegurar que la jerarquía de encabezados sea consistente:

Directrices
La documentación no es un manual ni un curso. Debería responder a las preguntas:
- “¿qué hace la GUI?”
- “¿cómo puedo configurar el software?”
- “¿cuáles son los cuellos de botella, advertencias, limitaciones y trampas?”.
La documentación espera que el lector sepa qué hacer y explicará cómo hacerlo. Los flujos de trabajo de principio a fin, tutoriales, antecedentes científicos, etc., es decir, el qué y el por qué van en el sitio web ( recursos, flujos de trabajo).
Content folder
La carpeta de contenido se encuentra en el directorio content/ y la estructura de carpetas y subcarpetas producirá la estructura de secciones y subsecciones en el sitio web. Los archivos están escritos en Markdown y terminan con la extensión .md. Cada archivo debe tener el siguiente encabezado (frontmatter):
- El título es obligatorio. Por favor, usa mayúsculas iniciales, como en el lenguaje real.
- La fecha se establece una vez por todas en la creación de la página y nunca debe cambiar después.
- Actualiza la fecha
última modifcon la fecha de hoy cada vez que actualices un archivo, y agrégala si no está presente. En Internet, cada contenido es perecedero y esto ayuda a los lectores a adivinar si la página sigue siendo relevante al momento de la lectura o no. borradorconfigurado entruesignifica que la página estará en el repositorio (en el código fuente) pero no aparecerá en el front-end del sitio web. Configurado enfalse, la página es visible en el front-end.etiquetasson opcionales pero bienvenidas. El contenido está, por defecto, organizado verticalmente (jerárquicamente). Las etiquetas ayudan a crear enlaces horizontales (temáticos) entre páginas. Las etiquetas relevantes podrían ser “procesamiento de película”, “HDR”, “monocromo”, etc. Reutiliza las etiquetas existentes como prioridad. Las etiquetas siempre deben ser una lista, incluso cuando solo hay una (de lo contrario, se rompe la compilación de Hugo).
Enlaces internos
Los enlaces internos deben usar rutas relativas desde el archivo actual siempre que sea posible, lo cual no es el comportamiento predeterminado de Hugo. El objetivo es poder seguir enlaces relativos en el sistema de archivos local desde cualquier editor de texto moderno, como en cualquier archivo README.md. Usamos nuestro propio código para reconectar esos enlaces relativos a archivos con la estructura del sitio web de Hugo (después de la compilación).
Al construir el sitio web, los enlaces internos se verifican y se generará un error crítico (abortando la compilación) si no se puede encontrar una página desde enlaces internos. Necesitas estar atento a ellos. Los errores no críticos (también conocidos como WARNING [languages] REF_NOT_FOUND) también pueden mostrarse en una consola porque torcemos el enlace de Hugo de una manera no estándar, pero esos pueden ser ignorados.
Example of internal links:
Anclas de página
Si haces enlaces a anclas de página, como /mi-post.md#algún-encabezado, asegúrate de no insertar una barra / entre la dirección de la página y la almohadilla # en tu código Markdown, de lo contrario, se tomará el archivo por un directorio y no se encontrará.
Enlaces absolutos
Supongamos que quieres enlazar a la página de soporte. Aquí están todas las posibilidades para crear un enlace a esa página:
[soporte](/support/)-> válido para Hugo, pero solo funciona después de que el sitio web se compile, por lo que no puede depurarse fácilmente en el editor de código. por favor evita[soporte](/support.md)-> no válido para Hugo, funcionará como un efecto secundario de nuestro procesamiento de enlaces personalizado, pero no puede ser depurado en absoluto en el editor de código. por favor evita[soporte](./support.md)-> no válido para Hugo, funciona según lo diseñado por nuestro procesamiento de enlaces personalizado si se llama desde la página de índice, por ejemplo. por favor usa esto[soporte](../support.md)-> no válido para Hugo, funciona según lo diseñado por nuestro procesamiento de enlaces personalizado si se llama desde una subcarpeta del sitio, como/contribute. por favor usa esto
Si una página está en lo que Hugo llama un paquete de página o sección , por favor usa el enlace a su archivo index.md o _index.md.
- Haz:
- No (aunque técnicamente funcione):
Enlaces externos
Los enlaces externos no se verifican porque tomaría demasiado tiempo al construir, y la construcción puede ocurrir sin acceso a la red de todos modos. Siempre usa https:// en las URL externas cuando sea posible.
Títulos (encabezados)
Los títulos H1 (codificados # Título en Markdown) están reservados para los títulos de página y cada página debe tener exactamente un H1. darktable-doc se equivocó gravemente aquí al usar H1 como títulos de sección, esto es tanto un error de SEO como de accesibilidad. La web es semántica porque está diseñada para rastreadores y lectores de pantalla tanto como para humanos.
Ten en cuenta que Hugo genera automáticamente enlaces de anclas para los encabezados, usando el texto del encabezado. Por lo tanto, abstente de usar símbolos en los encabezados, especialmente barras (inclinadas), que arruinarán los enlaces de anclas.
Also be aware that these headings anchors may be used in other pages to make direct links. Changing the text of an heading will break its anchor and may break external links. To avoid breaking anchors in external links, you can change the heading text but force their ID to the previous, like so:
1### Mi Nuevo Encabezado {#mi-viejo-encabezado}Esto preservará enlaces externos a /mi-post/#mi-viejo-encabezado. Ver los detalles…
Incrustar imágenes
Hugo trata las imágenes como recursos de página. Hay recursos globales, para imágenes reutilizadas en varias páginas, almacenadas en una subcarpeta assets/ de la carpeta principal del código fuente, y recursos locales, almacenados en la misma carpeta que la página que los utiliza.
Al igual que para los enlaces internos, todo necesita estar enlazado relativamente al código fuente según se hospeda en el sistema de archivos local, no relativo al HTML compilado.
Capturas de pantalla
Las capturas de pantalla son la base de cualquier documentación de software front-end. Los mantenedores de docs de darktable las rechazan porque no se pueden traducir y quedarán obsoletas dado la frecuencia de los cambios en la GUI, pero es un gran error pedagógico. Incluso en el idioma incorrecto, las capturas de pantalla ayudan a ver qué buscar en la ventana. Úsalas. Quedarán obsoletas y puede que no se traduzcan, al igual que el resto del texto.
Info, Advertencias, Alertas
El tema Ansel del sitio web principal proporciona shortcodes para crear alertas y cajas de información usando el sistema de plantillas de Hugo. Aquí está el código:
El contenido de las cajas también puede usar Markdown.
Antes/después de los deslizadores
Nuevamente, usando el sistema de plantillas de Hugo, puedes mostrar deslizadores de antes/después donde ambas imágenes se superponen. Esto se asemeja a la característica de Ansel y darktable darkroom de instantáneas y puede explicar de manera eficaz el efecto de los módulos y configuraciones de una manera que los usuarios puedan reproducir en la GUI. Tanto las imágenes de antes como las de después necesitan tener el mismo tamaño en píxeles.
Matemáticas
Los documentos soportan MathJax configurado para el soporte sintáctico de LaTeX. Aunque el objetivo no es escribir literatura científica, hay algunos algoritmos hechos de multiplicaciones y sumas que son más fáciles de mostrar como ecuaciones en lugar de escribir bloques de texto.
LaTeX en línea debe estar encerrado en $, las ecuaciones en bloque encerradas en $$. Si usas LaTeX, necesitas notificar a Hugo para que agregue el script de Mathjax en la página configurando latex: true en el encabezado/frontmatter de la página Markdown.
Gráficos Mermaid
Ansel hace un uso intensivo de pipelines, y estos se describen mejor con diagramas de flujo. Mermaid.js ahora es compatible de forma nativa en Github y dentro de Visual Studio Code y es excelente para ese propósito. Puedes probarlo visualmente aquí y copiar y pegar el código de los gráficos dentro de bloques de código Markdown como este:
This renders:
graph TD
A[Navidad] -->|Obtener dinero| B(Ir de compras)
B --> C{Déjame pensar}
C -->|Uno| D[Portátil]
C -->|Dos| E[iPhone]
C -->|Tres| F[fa:fa-car Coche]
Los iconos de Font Awesome v5 son compatibles con el sitio web principal y la documentación de Ansel, usando la sintaxis fa:fa-TU-CÓDIGO-DE-ICONO como se muestra en el ejemplo anterior. Usa el buscador de Font Awesome v5 para obtener el código fa- de los iconos que puedas usar.
Mermaid graphs are rendered client-side in SVG at display size and can be translated as text. Hugo is configured to detect these graphs automatically and load the javascript library only when needed. Github can also render Mermaid graphs natively, when displaying Markdown files.
Cambiar URL de páginas
A veces, tiene sentido reorganizar el contenido y cambiar la ruta de algunas páginas. Para no romper enlaces externos, debes registrar la URL vieja de la nueva página como un alias, en el frontmatter de la nueva página así:
Notas
Fuente RSS
La documentación tiene una fuente RSS localizada, por ahora:
Esto es inusual y está destinado a ayudar a los usuarios a seguir los cambios y evoluciones, suscribiéndose a la fuente RSS o conectándola con bots.
La fecha de las páginas de documentación establecida en la fuente RSS es el parámetro última modif, es decir, el momento de la última modificación. Dado que RSS no tiene una última fecha modificada, es lo mejor que he encontrado por el momento.
Translated from English by : ChatGPT. In case of conflict, inconsistency or error, the English version shall prevail.