Die Ansel-Website wird mit Hugo 0.146 erstellt. Dies ist ein statischer Website-Generator, der es ermöglicht, sehr schnell Websites aus Markdown-Dateien zu erstellen. Eine benutzerdefinierte Vorlage und viele benutzerdefinierte Shortcodes wurden für Ansel entwickelt. Sie müssen zuerst die erweiterte Hugo-Version installieren auf Ihrem Computer, obwohl kleinere Änderungen direkt an den Markdown-Dateien vorgenommen werden können, ohne die gesamte Website neu zu erstellen.
Quellcode herunterladen
This website
Ansel doc
Ansel Doc ist ein wichtiger Bestandteil der Ansel-Website, aber da es unter einer anderen Lizenz steht und von GNU/GPL dtdocs abgeleitet ist, kann es nicht in diesem Repository sein. Wir möchten beide als Paket bearbeiten, müssen sie jedoch in verschiedenen Repositories separat festhalten können. Hier ist die Lösung.
Ansel Doc wird automatisch als Modul dieser Website auf Ihrer Festplatte als Teil des oben genannten Skripts build-modules.sh abgerufen, das auch die Übersetzungsseiten durch .po-Dateien automatisch generiert. Sie finden es im lokalen Ordner der Website unter _vendor/github.com/aurelienpierreeng/ansel-doc/. Keine Datei sollte dort manuell bearbeitet werden, dies ist nur für automatisch generierte Inhalte.
Um Ansel-Dokumente zu bearbeiten, tun Sie folgendes:
Und dann den (englischen) Inhalt von ansel-doc/content bearbeiten.
Interaktive Bearbeitung/Live-Vorschau
Start the development server
Hugo lässt Sie eine gerenderte Version der Website auf einem lokalen Entwicklungsserver öffnen, um Ihre Änderungen in Ihrem Webbrowser vorzuschauen.
Wenn Sie nur diese Website bearbeiten möchten, führen Sie aus dem Verzeichnis ./ansel-website:
1hugo server --disableFastRenderWenn Sie die Dokumente bearbeiten und die Ergebnisse in Echtzeit als Teil dieser Website sehen möchten, nachdem Sie die Dokumente geklont haben (siehe vorherigen Schritt), führen Sie aus dem Verzeichnis ./ansel-website:
1env HUGO_MODULE_REPLACEMENTS="github.com/aurelienpierreeng/ansel-doc -> ../../ansel-doc/" hugo server --disableFastRenderDieser Trick lädt das Doc-Modul dynamisch von Ihrem lokalen Ordner anstelle von Github, was bedeutet, dass die lokal vorgenommenen Änderungen an den Docs sofort in der Hauptwebsite über Ihren Entwicklungsserver erscheinen.
Updating websites translations
See Translating.
Dateien bearbeiten
Obsidian öffnen
Öffnen Sie ./ansel-website/content als Obsidian-Vault. Obsidian kann Ordner-Symlinks wie lokale Ordner auflösen, sodass wir im Grunde die ganze Website sehen, was das Erstellen von internen Links zwischen Doc und Website im Editor erleichtert.
Die Arbeit in Obsidian ist deutlich angenehmer als in VS Code, um „Text“ Text zu bearbeiten (im Gegensatz zu Code-Text in Monospace), da der Editor weniger aufgebläht ist und Monospace-Schriftarten nach ein paar Stunden bei vollen Absätzen augenbelastend sind.
- Hugo Markdown unterstützt keine Obsidian-Callouts . Sie müssen die oben gezeigten Warnkästchen als Hugo-Shortcodes verwenden, aber sie werden in Obsidian nicht gerendert,
- Hugo unterstützt keine Obsidian-Wikilinks , sodass Sie zu den üblichen Markdown-Links mit relativen Pfaden übergehen müssen. Dennoch bietet Obsidian für diese eine Pfad-Vervollständigung an.
- Obsidian unterstützt keine Markdown-Definitionslisten , Sie können sie jedoch dennoch verwenden (sie werden in Vorschauen einfach nicht gerendert),
- Obsidian unterstützt keine Markdown-Überschriften-IDs ,
Jedoch:
- Obsidian unterstützt Hugo-Tags in YAML-Frontmatter und implementiert sie in einer viel ansprechenderen Weise, die einer horizontalen Inhaltsverknüpfung viel mehr Sinn verleiht,
- Obsidian unterstützt Hugo Aliase für Seitenumleitungen,
Umgang mit defekten Links
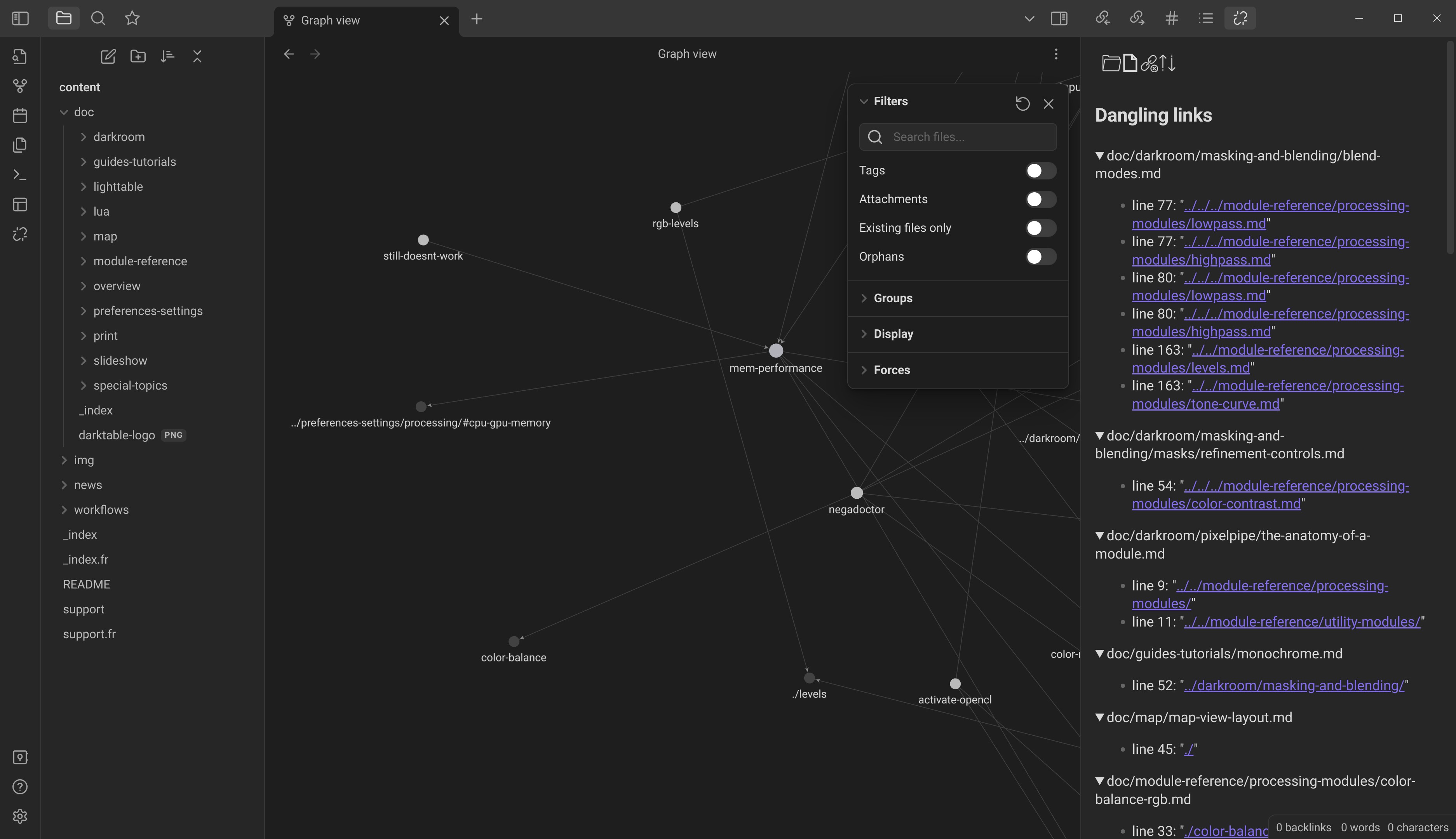
Es gibt eine Erweiterung dafür: https://github.com/graydon/obsidian-dangling-links . Einmal installiert, zeigt es die Links an, die auf keine vorhandene Datei im gesamten Vault verweisen, einschließlich Hauptwebsite und Doc:

Im Node-Graph-View erscheinen defekte Links auch durch ihren Pfad ../../stuff.md anstelle ihres Dateinamens.
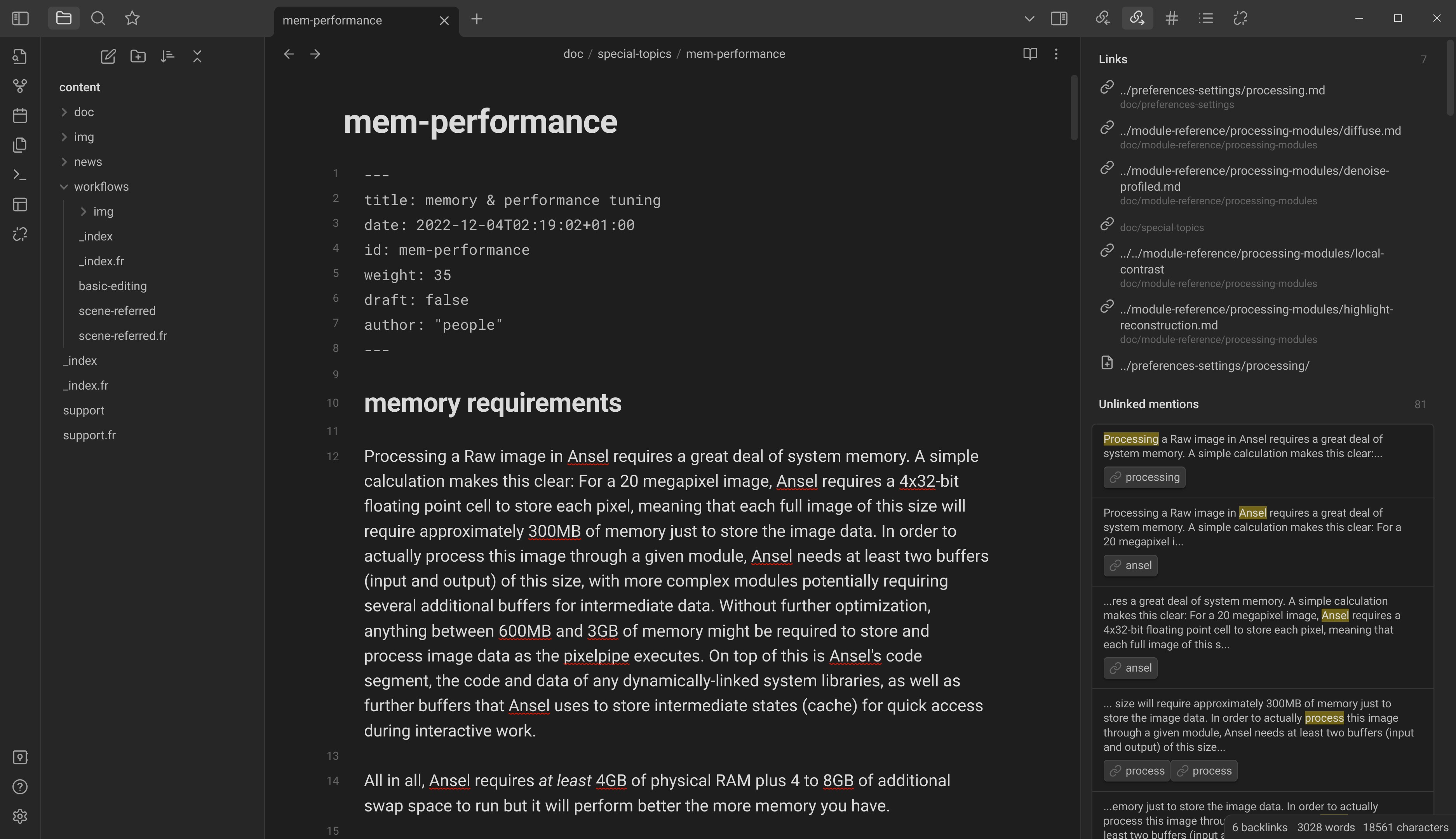
In jedem Seiten-Editor ist es möglich zu sehen, auf welche Seiten gerade geöffnete Seite verlinkt ist, einschließlich der Überschriften-Anker, was nützlich ist, bevor Überschriften geändert und damit interne Links zerstört werden:

Verbesserung der Inhaltsverknüpfung
Horizontales Verlinken, durch Tags und interne Links, ist genauso wichtig wie das vertikale Verlinken, nach hierarchischen Bäumen.
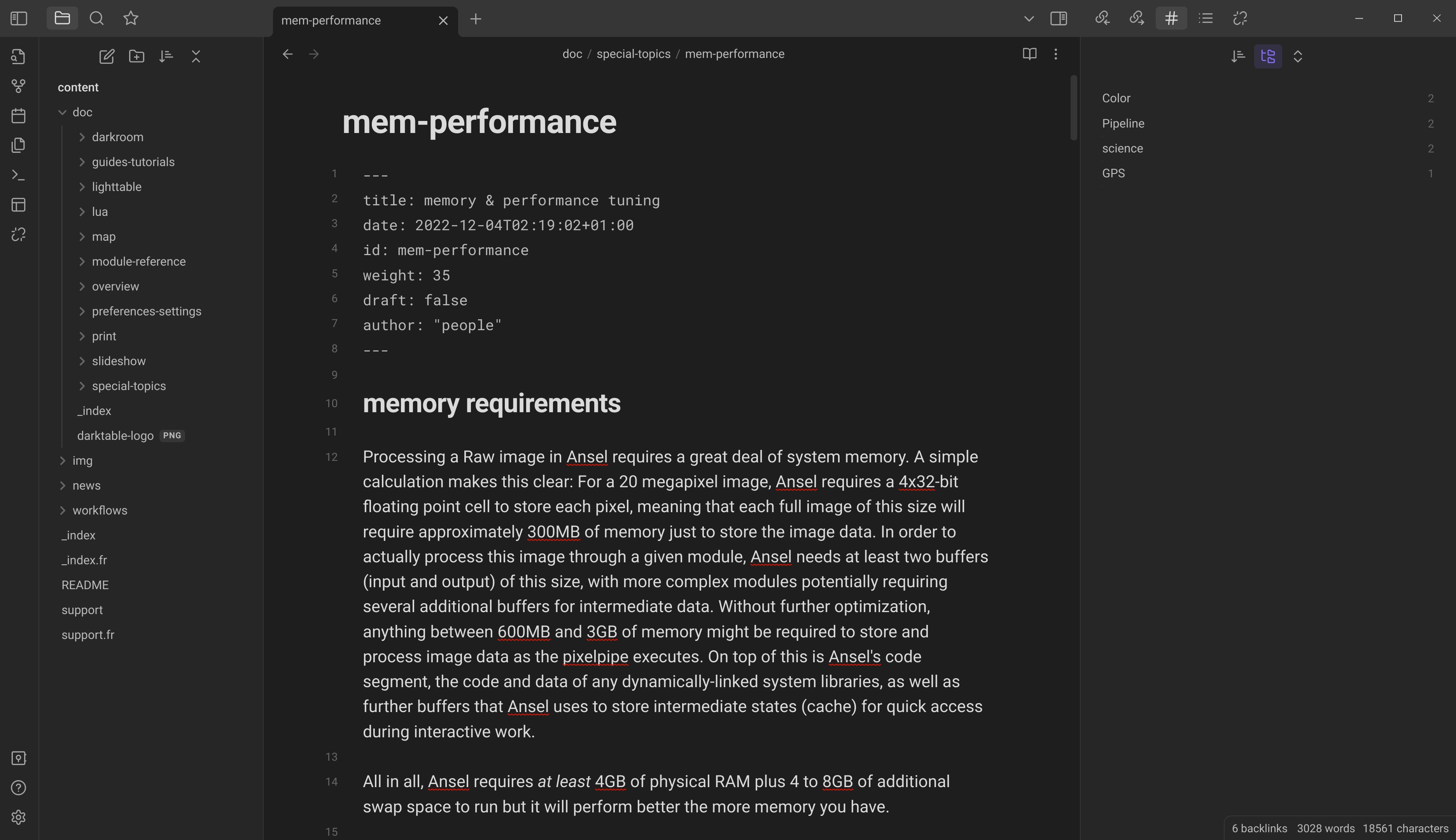
Obsidian kann die Vault-weise verfügbaren Tags zur Wiederverwendung anzeigen:

Es kann auch die besten Kandidaten für interne Links für jedes Schlüsselwort auf der Seite unter den zusammenklappbaren “Unverlinkten Erwähnungen” anzeigen:

Checking content organization
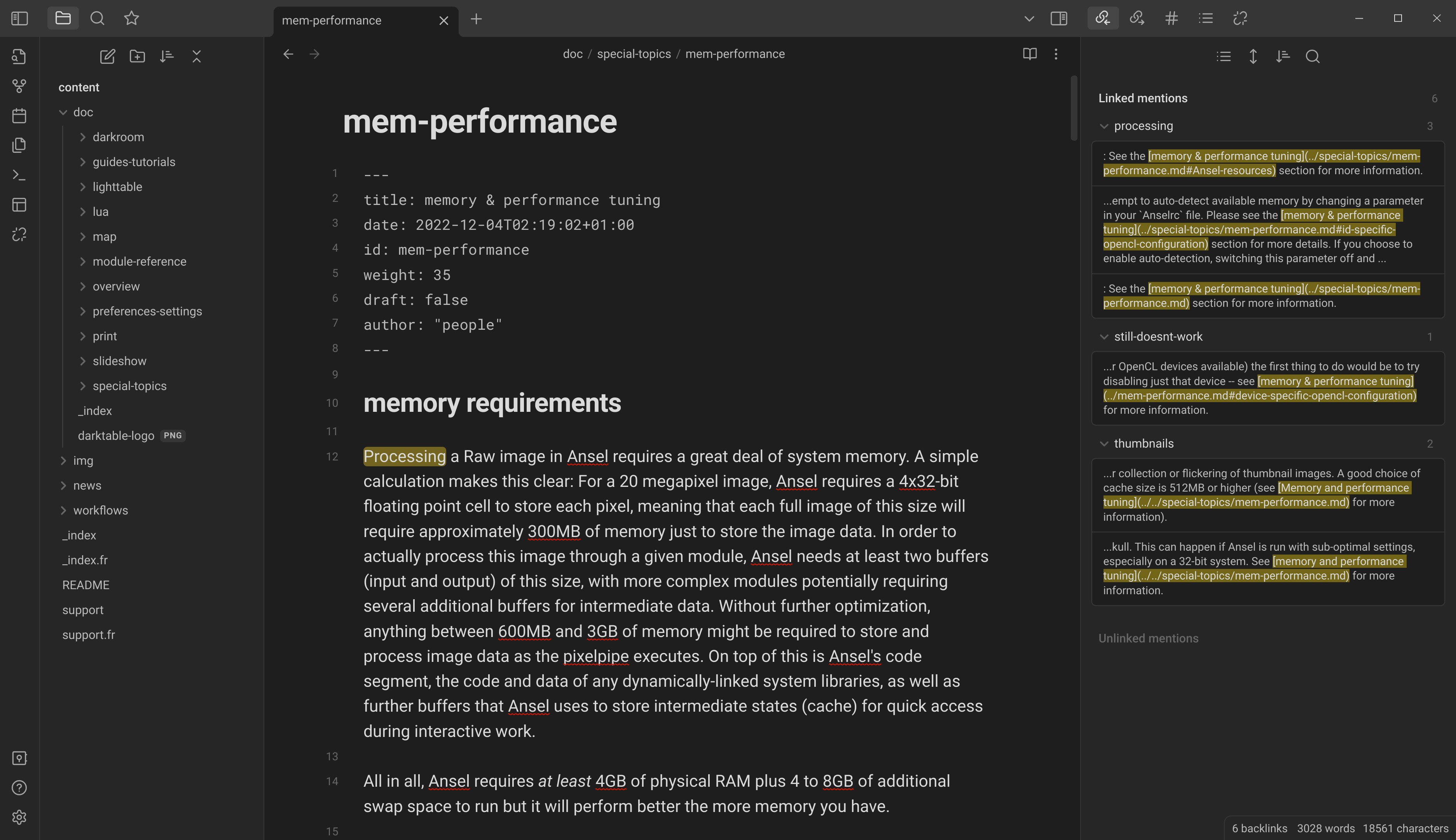
Es ist oft schwierig, das Kettmachen von Überschriften in einer Markdown-Seite zu folgen, wenn man einen typischen Code-Editor verwendet. Obsidian hat ein “Gliederungs”-Widget, das es erlaubt, die Inhaltsübersicht im Blick zu behalten, während man schreibt, um sicherzustellen, dass die Hierarchie der Überschriften konsistent bleibt:

Richtlinien
Die Dokumentation ist kein Handbuch oder Kurs. Sie sollte die Fragen beantworten:
- “Was macht das GUI?”
- “Wie kann ich die Software konfigurieren?”
- “Was sind die Engpässe, Fallstricke, Einschränkungen und Fallen?”.
Die Dokumentation erwartet, dass der Leser was zu tun ist und erklärt wie es zu tun. Start-to-End-Workflows, Tutorials, wissenschaftlicher Hintergrund usw., also das Was und Warum sind auf der Website ( Ressourcen, Workflows).
Content folder
Der Inhaltsordner befindet sich im Verzeichnis content/ und die Struktur von Ordnern und Unterordnern wird die Struktur von Sektionen und Untersektionen auf der Website erzeugen. Dateien werden in Markdown geschrieben und enden mit der Erweiterung .md. Jede Datei sollte den folgenden Header (Frontmatter) haben:
- Der Titel ist obligatorisch. Bitte verwenden Sie Anfangsbuchstaben, wie in der echten Sprache.
- Das Datum wird einmal bei der Erstellung der Seite festgelegt und sollte danach nie geändert werden.
- Aktualisieren Sie das
lastmod-Datum mit dem heutigen Datum jedes Mal, wenn Sie eine Datei aktualisieren, und fügen Sie es hinzu, falls nicht vorhanden. Im Internet ist jeder Inhalts-Chang- und dies hilft den Lesern zu erraten, ob die Seite zum Zeitpunkt des Lesens noch relevant ist. draftauftruegesetzt bedeutet, dass die Seite im Repository (im Quellcode) sein wird, aber nicht auf der Website-Frontend erscheint. Auffalsegesetzt ist die Seite auf dem Frontend sichtbar.tagssind optional, aber willkommen. Der Inhalt ist standardmäßig vertikal (hierarchisch) organisiert. Tags helfen dabei, horizontale (thematische) Links zwischen Seiten zu erstellen. Relevante Tags könnten “Filmverarbeitung”, “HDR”, “Monochrom” usw. sein. Wiederverwenden bestehender Tags hat Priorität. Tags sollten immer eine Liste sein, auch wenn es nur eines gibt (sonst bricht der Hugo-Build).
Interne Links
Interne Links sollten, wann immer möglich, relative Pfade von der aktuellen Datei aus verwenden, was nicht das Standardverhalten von Hugo ist. Der Zweck ist es, relative Links im lokalen Dateisystem von jedem modernen Texteditor aus folgen zu können, wie in jeder README.md Datei. Wir verwenden unseren eigenen Code, um diese relativen Links mit der Hugo-Website-Struktur (nach der Kompilierung) zu verbinden.
Beim Erstellen der Website werden interne Links überprüft und ein kritischer Fehler (der die Kompilierung abbricht) wird ausgelöst, wenn eine Seite aus internen Links nicht gefunden werden kann. Man muss auf diese achten. Nicht-kritische Fehler (auch bekannt als WARNING [languages] REF_NOT_FOUND) können ebenfalls in einer Konsole angezeigt werden, weil wir den Hugo-Linker auf eine nicht-standardmäßige Weise verdrehen, aber diese können ignoriert werden.
Example of internal links:
Seitenanker
Wenn Sie Links zu Seitenankern erstellen, wie /my-post.md#some-heading, stellen Sie sicher, dass zwischen dem Seiten-Slug und dem Hashtag # kein Schrägstrich / in Ihrem Markdown-Code eingefügt wird, oder sonst wird die Datei als ein Verzeichnis genommen und nicht gefunden.
Absolute Links
Angenommen, Sie möchten auf die Support Seite verlinken. Hier sind alle Möglichkeiten, um einen Link zu dieser Seite zu erstellen:
[support](/support/)-> gültig für Hugo, funktioniert jedoch erst nach der Kompilierung der Website, sodass es im Code-Editor nicht leicht zu debuggen ist. Bitte vermeiden[support](/support.md)-> ungültig für Hugo, funktioniert als Nebeneffekt unserer benutzerdefinierten Linkverarbeitung, kann aber im Code-Editor überhaupt nicht debuggt werden. Bitte vermeiden[support](./support.md)-> ungültig für Hugo, funktioniert wie beabsichtigt durch unsere benutzerdefinierte Linkverarbeitung, wenn es von der Indexseite aufgerufen wird, zum Beispiel. Bitte nutzen Sie dies[support](../support.md)-> ungültig für Hugo, funktioniert wie beabsichtigt durch unsere benutzerdefinierte Linkverarbeitung, wenn von einem Unterordner der Site aus aufgerufen, wie/contribute. Bitte nutzen Sie dies
Wenn eine Seite in einem von Hugo sogenannten Seiten- oder Abschnitt-Bundle enthalten ist, verwenden Sie bitte den Link zu ihrer index.md oder _index.md Datei.
- Machen Sie:
- Nicht machen (auch wenn es technisch funktioniert):
Externe Links
Externe Links werden nicht überprüft, da das beim Erstellen zu viel Zeit in Anspruch nehmen würde, und das Erstellen kann ohnehin ohne Netzwerkzugriff erfolgen. Verwenden Sie wann immer möglich https:// in den externen URLs.
Header (Überschriften)
H1-Überschriften (codiert # Titel in Markdown) sind für Seitentitel reserviert und jede Seite sollte genau ein H1 haben. Darktable-doc hat sich hier schwer vertan, indem sie H1 als Abschnittstitel verwendet haben, dies ist sowohl ein SEO- als auch ein Barrierefreiheitsfehler. Das Web ist semantisch, weil es sowohl für Crawler als auch für Screenreader genauso entworfen wurde wie für Menschen.
Beachten Sie, dass Hugo automatisch Ankerlinks für Überschriften generiert, basierend auf dem Text der Überschrift. Verzichten Sie daher auf die Verwendung von Symbolen in Überschriften, insbesondere (Back-)Slashes, die die Ankerlinks durcheinander bringen.
Also be aware that these headings anchors may be used in other pages to make direct links. Changing the text of an heading will break its anchor and may break external links. To avoid breaking anchors in external links, you can change the heading text but force their ID to the previous, like so:
1### Meine neue Überschrift {#mein-alter-anker}Dies bewahrt externe Links auf /mein-post/#mein-alter-anker. Siehe die Details…
Einbetten von Bildern
Hugo behandelt Bilder als Seiten-Assets. Es gibt globale Assets, für Bilder, die auf mehreren Seiten wiederverwendet werden, die in einem assets/ Unterordner im Hauptquellcodeordner gespeichert sind, und lokale Assets, die im selben Ordner wie die Seite, die sie verwendet, gespeichert sind.
Wie bei internen Links muss alles relativ zum Quellcode als auf dem lokalen Dateisystem gehostet verlinkt werden, nicht relativ zum kompilierten HTML.
Siehe wie man Bilder übersetzt.
Screenshots
Screenshots sind die Grundlagen jeder Front-End-Softwaredokumentation. Die Darktable-doc-Bearbeiter lehnen sie ab, weil sie nicht übersetzt werden können und aufgrund der Häufigkeit von GUI-Änderungen bald veraltet sein werden, aber das ist ein großer pädagogischer Fehler. Selbst in der falschen Sprache helfen Screenshots, zu sehen, wonach man im Fenster suchen sollte. Verwenden Sie sie. Sie werden veraltet und möglicherweise nicht übersetzt, genauso wie der Rest des Textes.
Info, Warnungen, Alarme
Das Ansel-Thema von der Hauptwebsite bietet Shortcodes, um Warnungen und Informationskästen mithilfe des Hugo-Templating-Systems zu erstellen. Hier ist der Code:
Der Inhalt der Kästen kann auch Markdown verwenden.
Vorher/Nachher-Schieberegler
Erneut können Sie mithilfe des Hugo-Templating-Systems Vorher/Nachher-Schieberegler anzeigen, bei denen beide Bilder überlagert sind. Dies ähnelt der Snapshot-Funktion von Ansel & Darktable-Dunkelkammer und kann effizient den Effekt von Modulen und Einstellungen erklären, in einer Weise, dass Benutzer sie in der GUI reproduzieren können. Sowohl das Vorher- als auch Nachher-Bild müssen dieselbe Größe in Pixel haben.
Mathematik
Die Dokumentation unterstützt MathJax, konfiguriert für LaTeX-Syntaxunterstützung. Obwohl das Ziel nicht darin besteht, wissenschaftliche Literatur zu schreiben, gibt es einige Algorithmen, die besser als Gleichungen gezeigt werden, anstatt Textblöcke zu schreiben.
Inline-LaTeX sollte in $ eingeschlossen werden, Blockgleichungen in $$. Wenn Sie LaTeX verwenden, müssen Sie Hugo benachrichtigen, das Mathjax-Skript auf der Seite anzuhängen, indem Sie latex: true im Header/Frontmatter der Markdown-Seite einstellen.
Mermaid-Diagramme
Ansel macht einen schweren Einsatz von Pipelines, und diese werden am besten mit Flussdiagrammen beschrieben. Mermaid.js wird jetzt nativ auf Github und in Visual Studio Code unterstützt und ist großartig für diesen Zweck. Sie können es hier visuell ausprobieren und den Code der Diagramme innerhalb von Markdown-Codeblöcken wie folgt kopieren und einfügen:
This renders:
graph TD
A[Weihnachten] -->|Geld bekommen| B(Einkaufen gehen)
B --> C{Lass mich nachdenken}
C -->|Eins| D[Laptop]
C -->|Zwei| E[iPhone]
C -->|Drei| F[fa:fa-car Auto]
Symbole aus Font Awesome v5 werden von der Ansel-Hauptwebsite und Dokumentation unterstützt, mithilfe der Syntax fa:fa-IHR-SYMBOL-CODE, wie im obigen Beispiel gezeigt. Verwenden Sie die Font Awesome v5-Suchmaschine , um den fa- Code der von Ihnen verwendeten Symbole zu erhalten.
Mermaid graphs are rendered client-side in SVG at display size and can be translated as text. Hugo is configured to detect these graphs automatically and load the javascript library only when needed. Github can also render Mermaid graphs natively, when displaying Markdown files.
Ändern von Seiten-URLs
Manchmal ergibt es Sinn, den Inhalt neu zu organisieren und die Pfade einiger Seiten zu ändern. Um keine externen Links zu brechen, müssen Sie die alte URL der neuen Seite als Alias im Frontmatter der neuen Seite wie folgt aufzeichnen:
Notizen
RSS-Feed
Die Dokumentation hat einen lokalisierten RSS-Feed, bisher:
Dies ist ungewöhnlich und soll den Benutzern helfen, Änderungen und Entwicklungen nachzuverfolgen, indem sie den RSS-Feed abonnieren oder ihn mit Bots verbinden.
Das Datum der Dokumentationsseiten, das im RSS-Feed gesetzt wird, ist der Parameter lastmod, also die Zeit der letzten Änderung. Da RSS kein zuletzt geändertes Datum hat, ist das bisher das beste, was ich gefunden habe.
Translated from English by : ChatGPT. In case of conflict, inconsistency or error, the English version shall prevail.